Breve suggerimento riguardo la gestione del contenuto dei file CSS in Visual Studio che è tutt’altro che conosciuto nonostante sia utilizzabile all’interno dell’IDE di Microsoft dal 2012 .
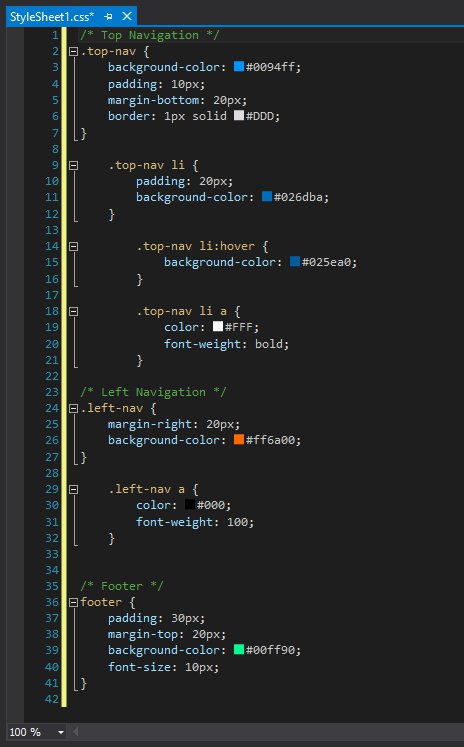
E’ prassi comune utilizzare i commenti all’interno dei file di stile per mantenere organizzate le sezioni del codice CSS.

Se commentare il codice è necessario per mantenere leggibile il codice non risolve un problema spesso annoso che è quello di poter collassare e un-collassare un intero blocco di codice per avere una visione di insieme migliore del codice.
Se vogliamo modificare il footer ad esempio , dobbiamo scorrere numerose sezioni che non ci interessano.
In altri linguaggi Visual Studio usa i tag #region come nell’esempio
#region NomeRegione blocco di codice --- ---- --- --- #endregion
Nei File CSS esiste uno strumento analogo solo che rimanere compatibili con lo standard non si usano i singoli tag #regin ma lo si fa utilizzandoli all’interno di commenti come nel modo seguente :
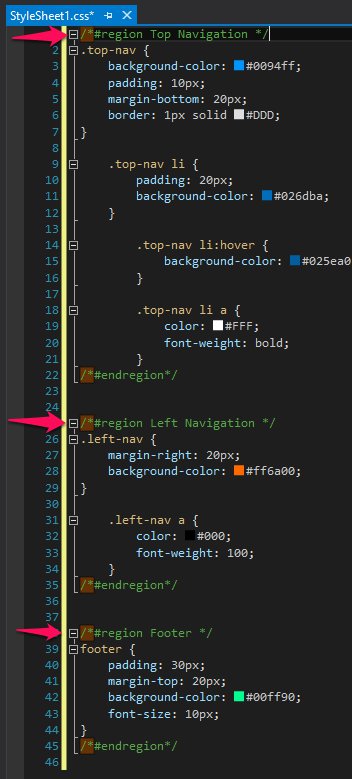
/*#region NomeRegione */ blocco di codice --- ---- --- --- /*#endregion */
Il risultato è il seguente

Come si vede, indicate dalle frecce rosse ci sono alcune nuove icone di espansione/compressione.
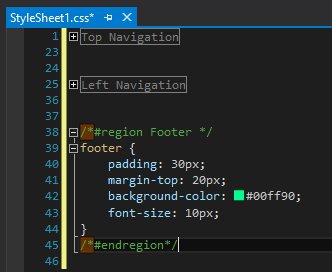
In questo modo possiamo comprimere facilmente parti del nostro codice, permettendoci di individuare facilmente dove si trovano nella pagina gli stili specifici del footer:

Questo è un esempio estremamente semplice, ma su un lungo file CSS con molte sezioni di codice l’utilizzo delle regioni può far risparmiare un sacco di tempo e mal di testa.
Anche nel caso di utilizzo condiviso con altri membri del team l’utilizzo di tali strumenti aiuta molto con la leggibilità e la manutenibilità del codice.
Tecnica molto semplice, ma che rende ancora più facile lavorare con i CSS in Visual Studio.
Sono laureato in Ingegneria Informatica presso l’Univertità degli Studi di Lecce (2008).
Attualmente mi occupo di Sviluppo C#.Net / Mono in ambiente Linux
Sviluppo da anni applicativi ANSI C per terminali POS basati su processori ARM Risc 32Bit con 2-4 MB di Ram.
